As more organizations adopt tools like Microsoft Teams, it’s evident how crucial collaboration is to a project’s success. In software development, this idea is reinforced by the popularity of Agile methodologies that focus on teamwork and communication.
Outlook, perhaps the most basic form of collaboration, is sometimes the most readily available tool. Developers looking to send a quick code sample to a colleague might find that doing so is harder than they originally imagined.
Sending a block of code in Microsoft Teams is easy, but there’s no built-in functionality for it in Outlook. Luckily, there’s a few ways you can work around this – here’s how.
Format Code Blocks in Outlook with a Custom Style
You can use custom styles in Outlook to create something similar to a block of code. It will keep your original formatting, and not auto-correct spelling errors, but it won’t show syntax highlighting.
- Open Outlook and start a new email.
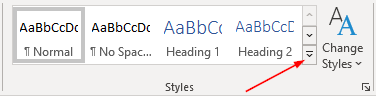
- Under the
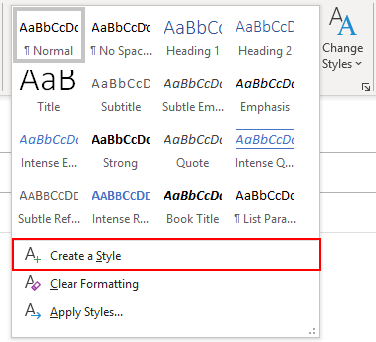
Format Texttab, click theShow Morebutton at the bottom right of the pre-defined styles and selectCreate a Style.

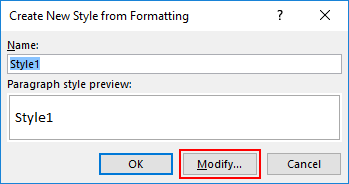
- Click the
Modifybutton so that all available options are shown.
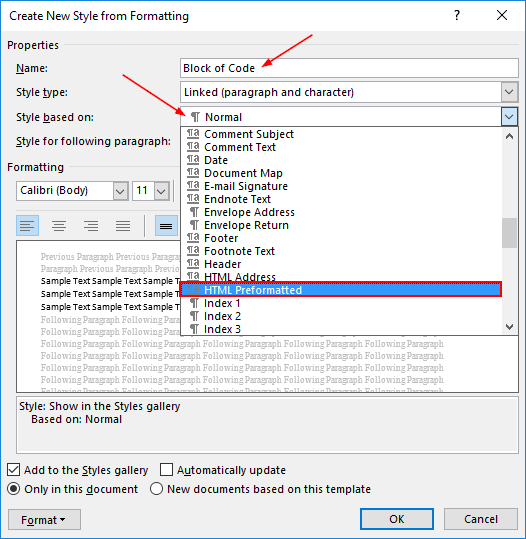
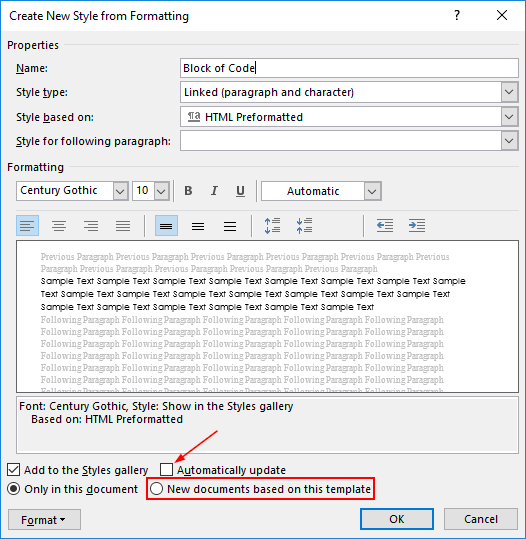
- Optionally name the style, then set the
Style based onfield toHTML Preformatted.
- Check the
Automatically updatebox and clickNew documents based on this template(This saves the style for future use).
- Click the
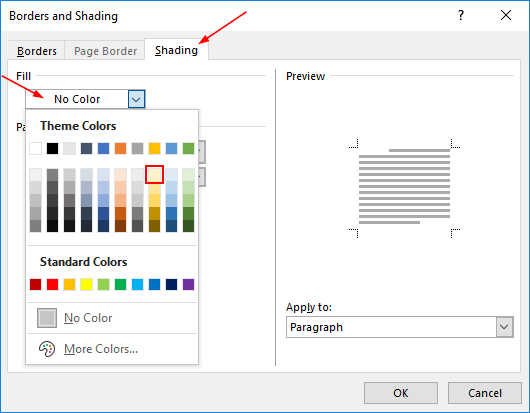
Formatbutton at the lower left corner and selectBorder... - Select the
Shadingtab and changeFillto a light gold or yellow.
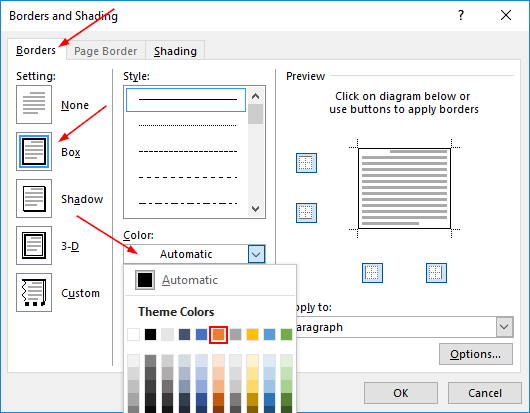
- Select the
Borderstab and change the Setting toBoxand theColordropdown to orange.
- Click the
OKbutton. - Back in the Create New Style window, click the
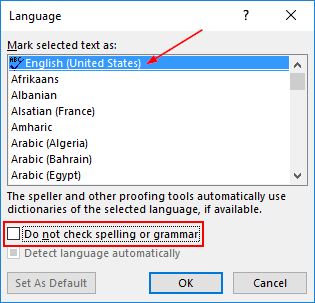
Formatbutton again and selectLanguage... - Select your preferred language and check the
Do not check spelling or grammarcheckbox.
- Click
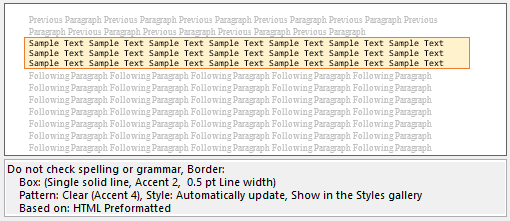
OK. - Back in the Create New Style window, the preview should look like the below. Click
OKif so.
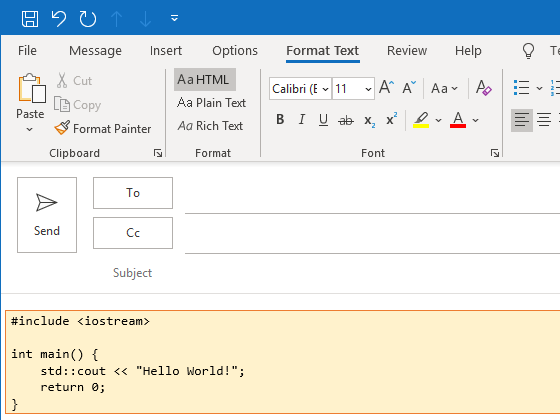
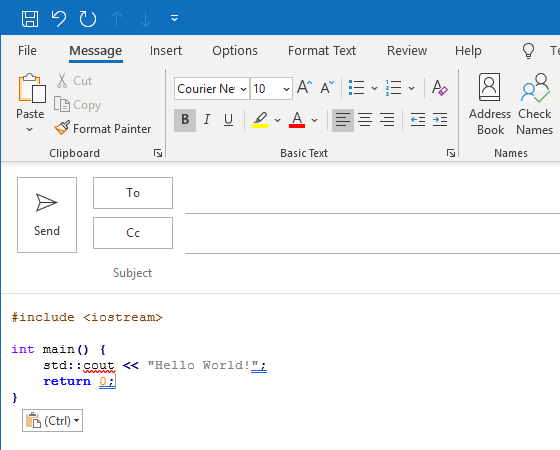
- Paste or type your code into the new custom style you’ve created! Here’s what it should look it:

You can also re-use this style by selecting it in the custom styles gallery under the Format Text tab.
Copy and Paste a Block / Snippet of Code from Notepad++ and Other Text Editors
Notepad++, Sublime, and other text editors allow you to copy text in Rich Text Format (RTF) or HTML. You can then paste this block of code into Outlook and keep both the formatting and syntax highlighting.
Any IDE or text editor that supports this will work. We’ll show you how it’s done in Notepad++ below.
- Open Notepad++ and paste or type your code.
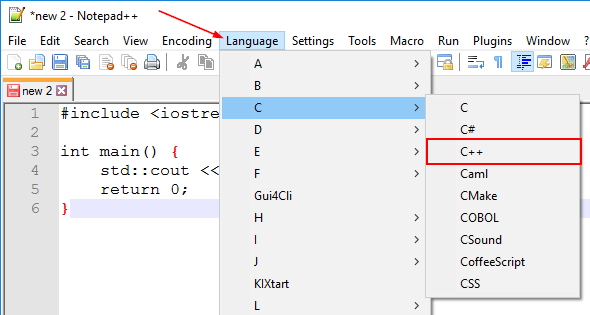
- Click the
Languagetab and select the language your code is in. This is for syntax highlighting.
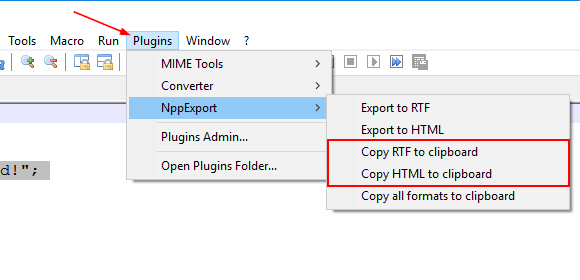
- Select all text (Ctrl +A), then click the
Pluginstab, hover overNppExport, and selectCopy RTF to cliboardorCopy HTML to clipboard.
- Paste the contents of your clipboard in an Outlook email.

Copy and Paste Preformatted Code Using a Third Party Web Service
There are some third party websites that provide code formatting and syntax highlighting online. Both Outlook and Microsoft Word will keep this formatting when you copy it from the site and paste it into either of these applications.
Here’s how to use one such service, ToHTML, to send a block or snippet of code in Outlook.
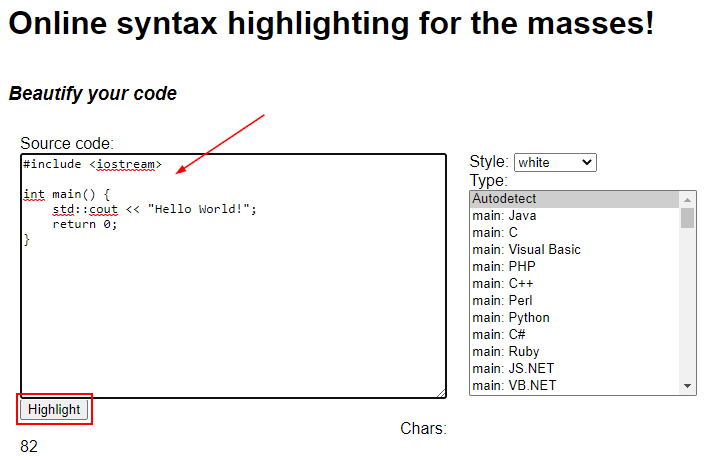
- Open tohtml.com in any web browser.
- Paste your code into the
Source codebox and clickHighlight. It should auto-detect the language but you can use the box to the right of Source code to manually choose a language.
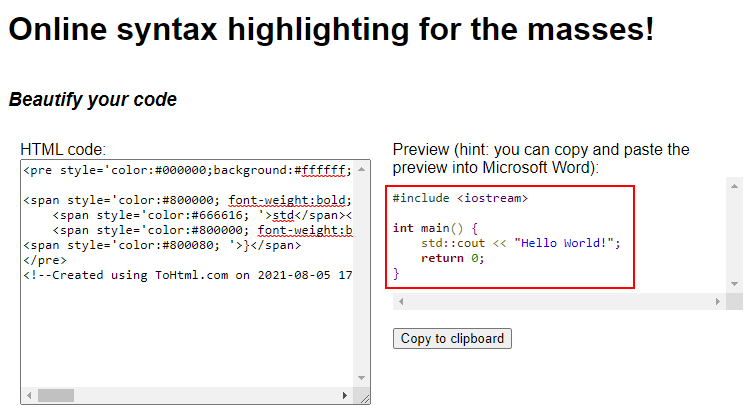
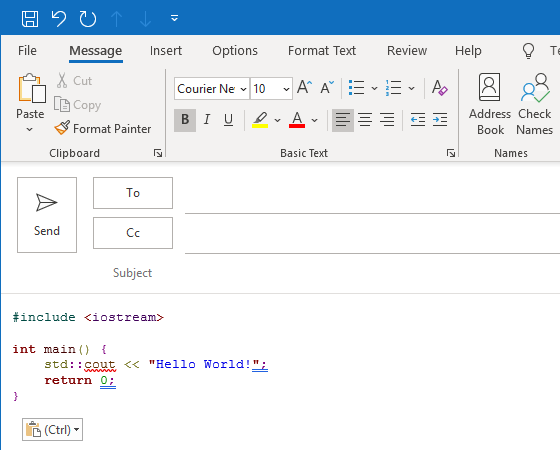
- Copy the code from the generated preview and paste it into Outlook!









In 2022 microsoft dont implement this stuff, just increible.
In the latest version of Office 365, it just works. Simply copy and paste. Caveat, I am using vsCode as my editor (in case MS is favoring its product).
nice 🙂